サイトマップの作り方やどうやって設置すればいいのか教えて欲しい!
もし上手く表示されない場合の対処法も予め知っておきたいな…
ブログを運営していくうえでサイトマップは必要不可欠です。
サイトマップには2種類あってそれぞれ役割が異なるため両方設置する必要があります。
そこで今回は、初心者でも簡単にできるサイトマップの作り方と設置方法を紹介していきます。
もし作業をしていて上手く表示されない…という場合の原因や対処法も紹介していますので参考にしてくださいね。
サイトマップとは?

簡単に言うと、あなたのブログの記事ページを一覧にまとめたものです。
そのページには各記事ごとのページリンクを設置する必要があります。
ではなぜ、このサイトマップが必要なのかその理由を説明していきます。
サイトマップの必要性
・Googleに自分の記事の存在を知らせるため
・読者に自分の記事の存在を知らせるため
初めにサイトマップには2種類あるといったのは、それぞれ目的が違うからです。
1つ目はGoogleが検索エンジンにあなたの記事を公開するために、一度検査する必要があります。
この検査はロボットが行っており、サイトマップを作成することでロボットにわかりやすくブログ記事のリストを伝えて伝え漏れがないようにするためです。
2つ目は読者のためです。正直サイトを訪れてサイトマップをクリックするユーザーは少ないですが、ユーザー向けサイトマップがあることで一目でブログ全体にどんな記事があるのか目視することができます。
サイトマップの種類
・XMLサイトマップ
・HTMLサイトマップ
専門用語でどう違うのかわかりずらいですが、「 XMLサイトマップ =Google向け」「 HTMLサイトマップ =読者向け」という認識でOKです。
サイトマップはこの2種類になりますが、プラグインを利用すると簡単に作成できますのでその方法を紹介していきます。
ワードプレスでのサイトマップ作り方

サイトマップ作成には2つのプラグインを利用します。
・XML Sitemap & Google News
⇒Google向けサイトマップを作成
・ PS Auto Sitemap
⇒読者向けサイトマップを作成
それぞれ作成方法が異なりますので、紹介していきます。
XML Sitemap & Google Newsでの作り方

プラグインの導入方法がわからない場合は、以下の記事を参考にプラグインをインストールし有効化してから続きの内容を確認し実施していってくださいね。

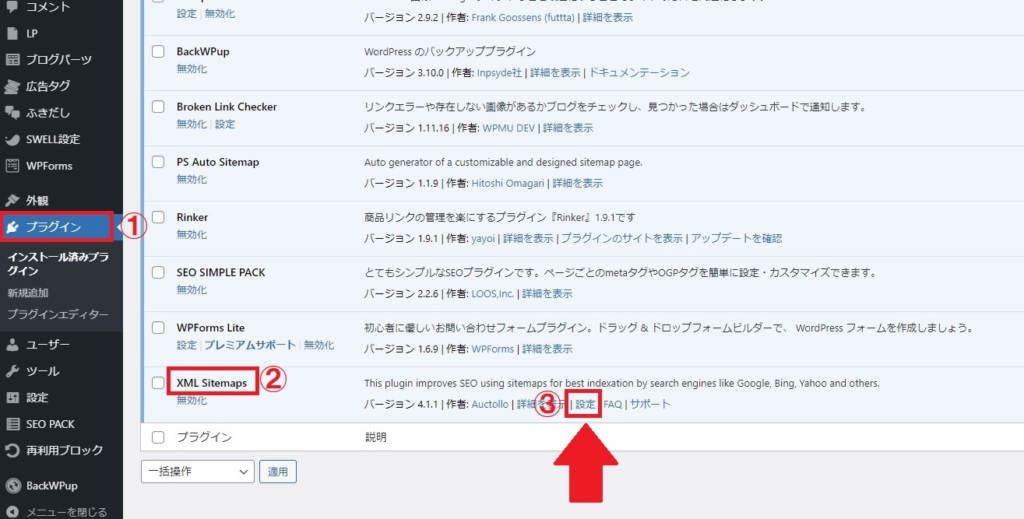
ダッシュボード⇒プラグインを押して「XML Sitemaps」の欄の「設定」をクリック

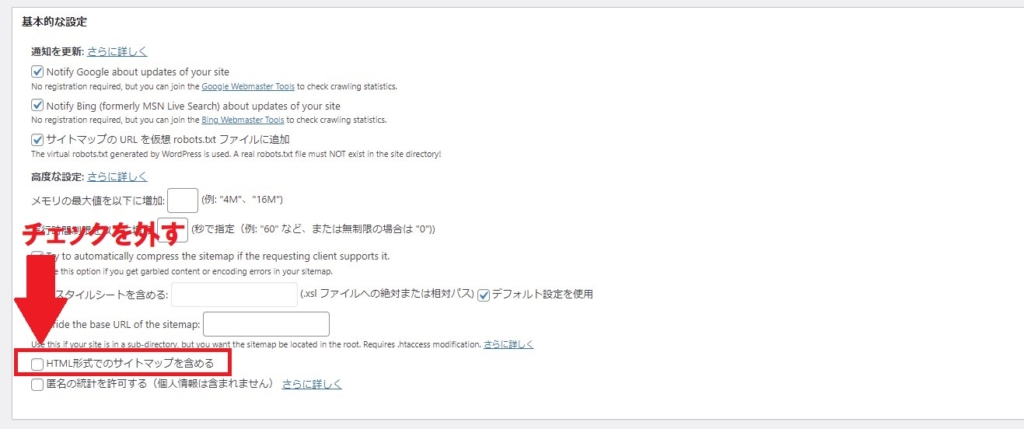
「HTML形式でのサイトマップを含める」のチェックを外します。

作成したサイトマップをGoogleサーチコンソールに登録します。
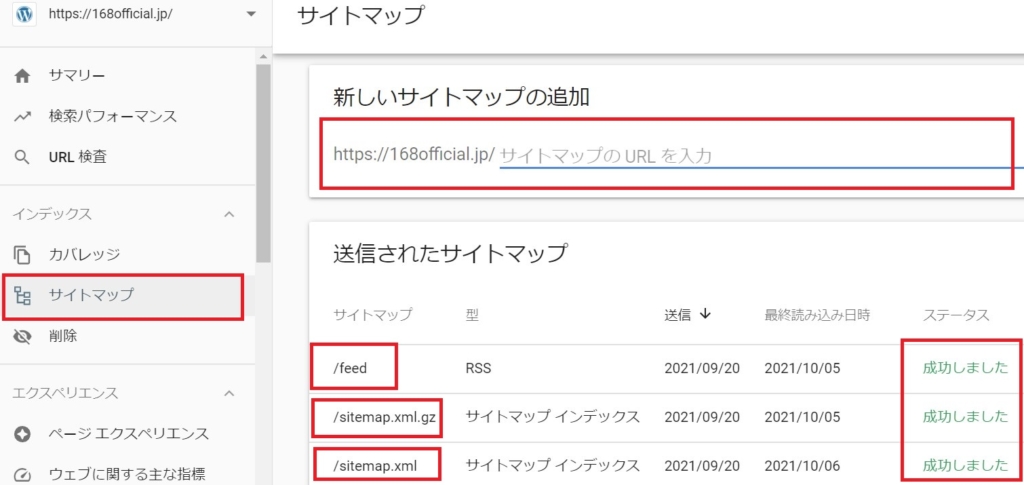
Googleサーチコンソールを開いて左の「サイトマップ」を選択。
新しいサイトマップを追加のところに「sitemap.xml 」「 sitemap.xml.gz」「feed」をそれぞれ1回ずつ入力
※合計3回で「」は含めないでください。

ステータスが「成功」になれば完了です。
これでGoogleにあなたのブログ記事の場所を伝えることができました。
次は読者に向けたサイトマップを作成していきます。
PS Auto Sitemapでの作り方
先程の「Google XML Sitemaps」 と方法は全く同じです。
ダッシュボード⇒固定ページ⇒新規作成⇒タイトルを「サイトマップ」

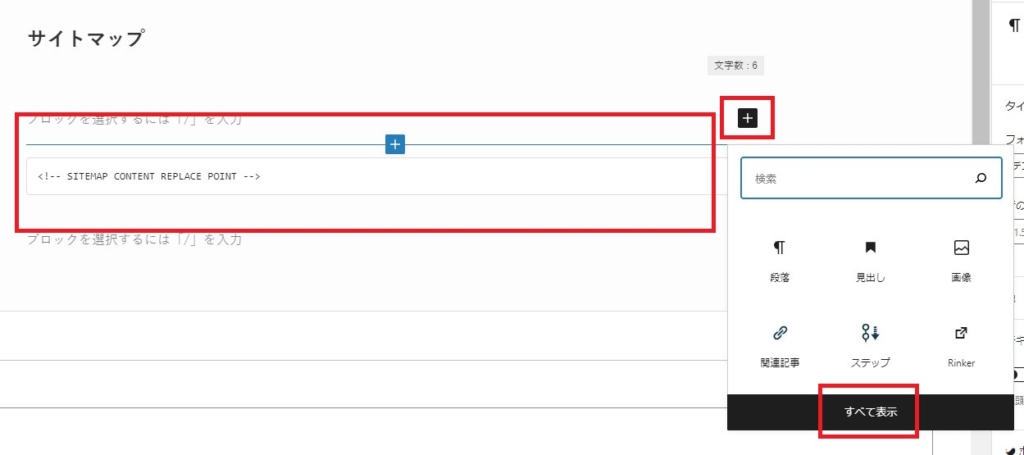
「+」マークをして「すべて表示」を押すとそのなかに「カスタムHTML」というものがありますので選択し、
<!– SITEMAP CONTENT REPLACE POINT –> をそのままコピー貼り付け

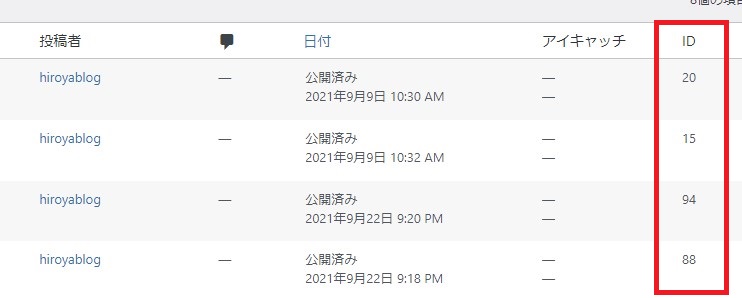
固定ページで作った「サイトマップ」の記事IDをメモしておく

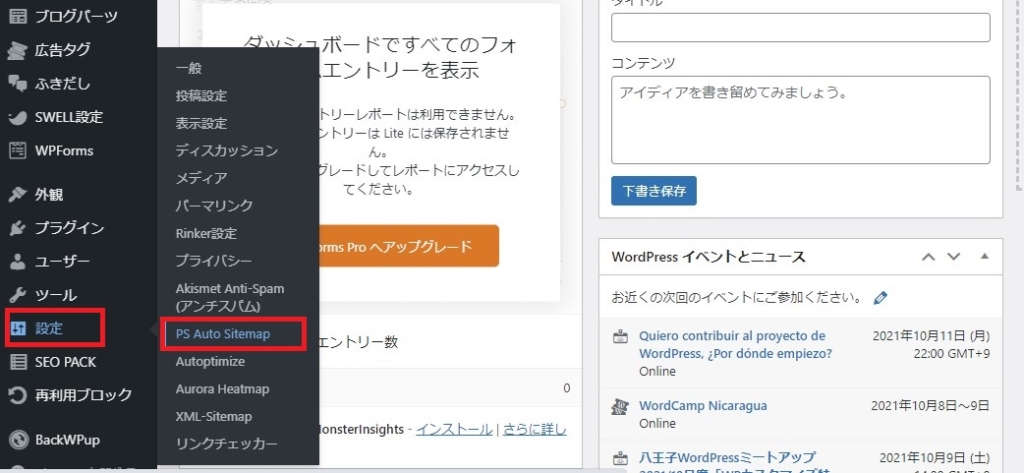
ダッシュボード⇒設定⇒ PS Auto Sitemap

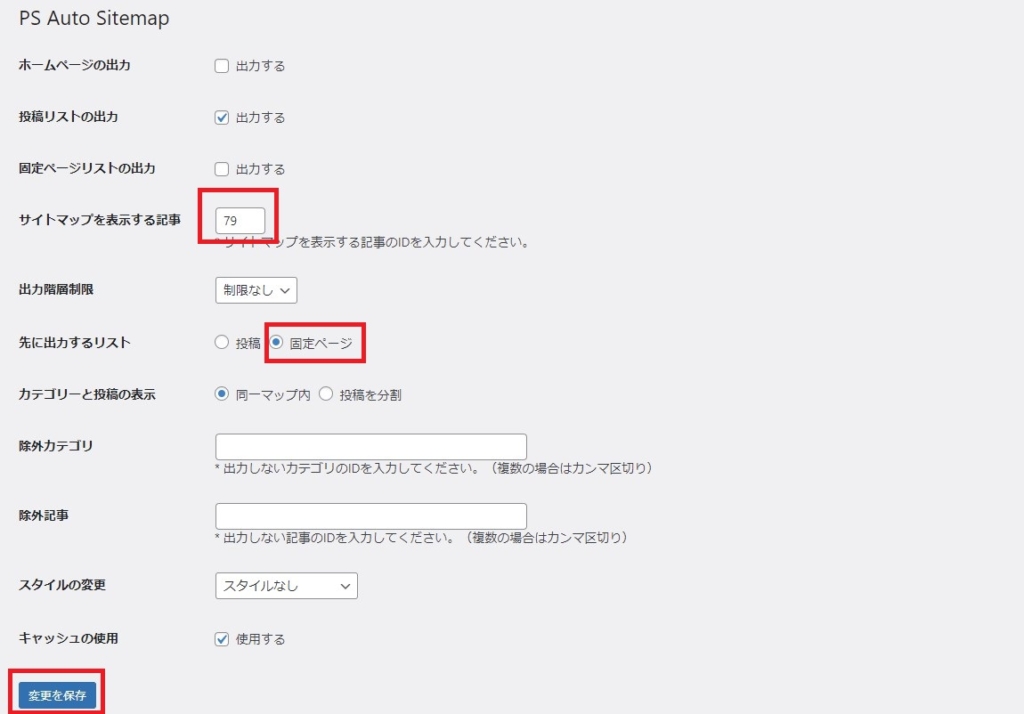
「サイトマップを表示する記事」に先程メモしたIDを入力
先に出力するリストの「固定ページ」にチェック
「変更を保存」で完了

これでサイトマップを2つ作成することができましたのであとは設置すれば完了となります。
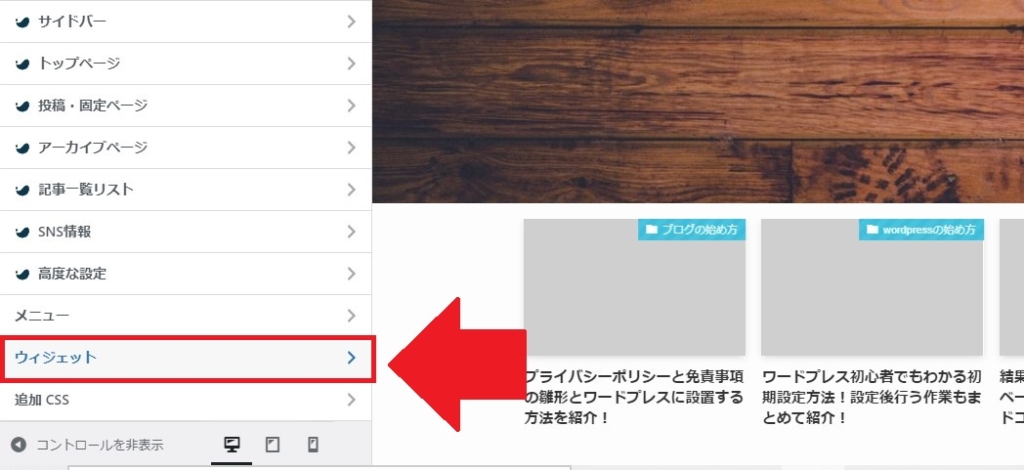
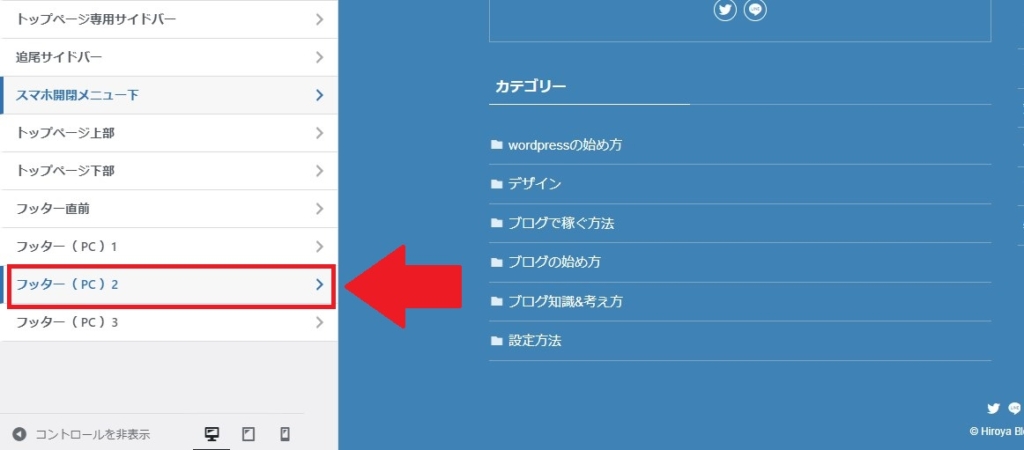
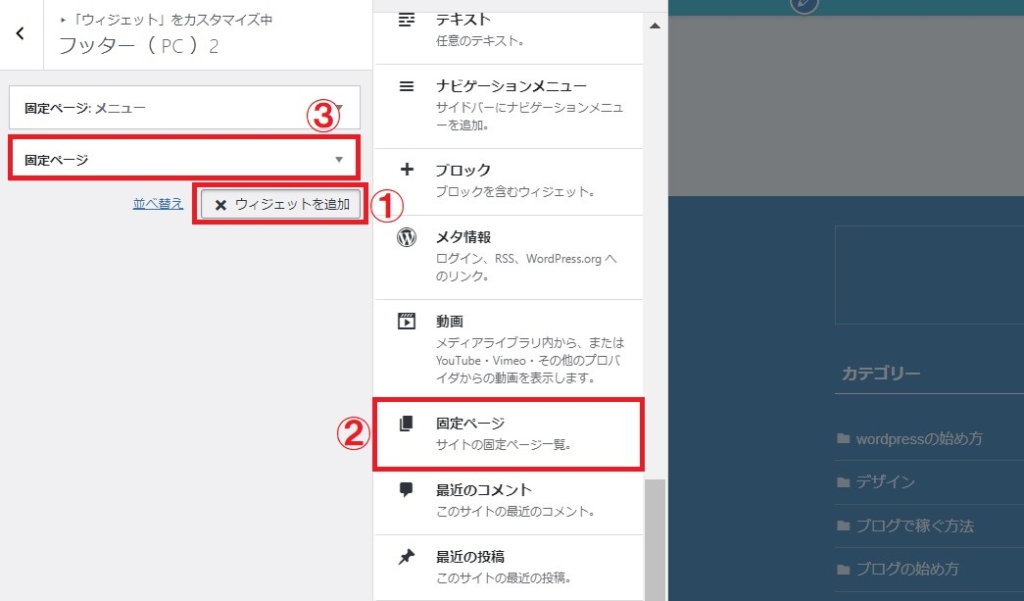
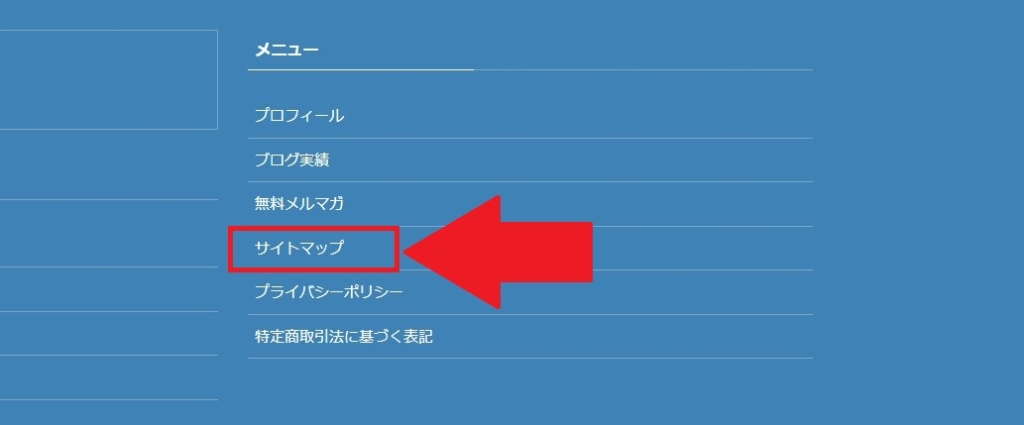
ワードプレスでのサイトマップ設置方法





これでサイトマップの設置は完了となります。
ワードプレスでサイトマップが表示されない場合の対処法

・貼り付けたコードが正しいか確認
・固定ページのIDが正しいか確認
きちんと反映されない場合の原因は上記の2つです。
貼り付けたコードが正しいか確認しましょう。
【正しいコード】
<!– SITEMAP CONTENT REPLACE POINT –>
固定ページのIDはサイトマップの固定ページIDになっているか確認しましょう。
まとめ

今回は、ワードプレスでのサイトマップ作り方&設置方法!表示されない場合の対処法も紹介と題してお送りしてきました。
サイトマップにはGoogleに自分の記事の存在と場所をお伝えする「XMLサイトマップ 」と読者に知らせるための「HTMLサイトマップ」の2種類あることを紹介しました。
両方ともプラグインを利用することで手軽に作成することができますので、必ず両方作成するようにしましょう。
万が一表示されない場合は、貼り付けしたコードが正しいか、入力した固定ページIDは正しいか確認しましょう。