ワードプレス初期設定って何をどうやるの?
ブログ完全初心者だからわかりやすく教えて欲しいな…
ワードプレスをインストールすることで、あなたのオリジナルブログを作成することができました。
これでようやくブログを書き始めれるぞ!と思った方、ちょっと待ってください!
ワードプレスでブログを始める前には初期設定が必要になります。
その初期設定が無いとGoogleなどの検索エンジンの適性の評価されなかったりと不都合が起きてしまいます…
そこで今回は、ワードプレスをインストールした後に「必ず」行うべき初期設定方法を初心者でもわかるように紹介していきます。
記事を見ながら実際にワードプレス画面で初期設定を行っていきましょう!
ワードプレス初期設定の必要性

ワードプレスを初期設定することで、SEO対策と言って、Googleの検索エンジンで上位表示するための大切な役割を果たしてくれます。
もちろん初期設定を行えば上位表示できるわけではなくて上位表示するためには欠かせない必須事項ということです。
さらにはブログを運営しやすくなり自分が思い描くブログを作成する手助けとなります。
ワードプレス初期設定方法

初期設定で必要な作業は以下のとおり
・パーマリンク設定
・SSL設定
・サイトタイトルとキャッチフレーズ選定
・サイト内のデータ更新
・不要デフォルトの削除
・コメント設定
・プラグインのダウンロード
・テーマの設定
・更新情報サービスに情報追加
少し多いですが、避けては通れない道です。
ただ、1回設定すれば基本的には今後対応不要な項目が多いので、この記事のとおりマネしてみてください。
パーマリンク設定
パーマリンクとは記事URLの後半部分のことです。
このブログのパーマリンクは下記URLの赤色部分になります。
https://168official.jp/wordpress-start/
記事ごとにパーマリンクを設定する必要がありますが、基本は上記のように「英語表記」にします。
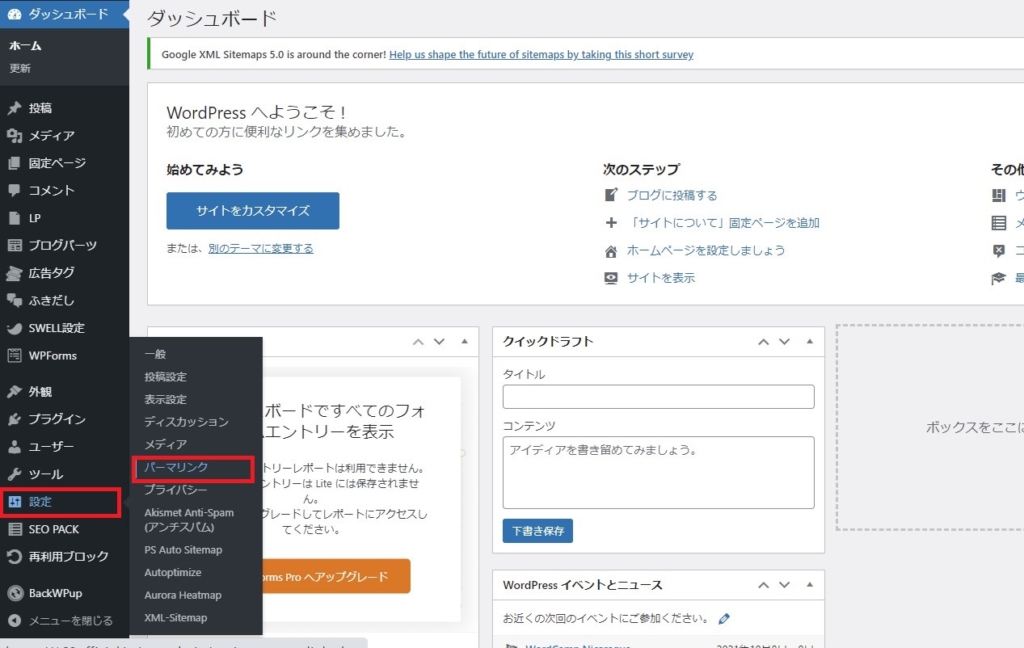
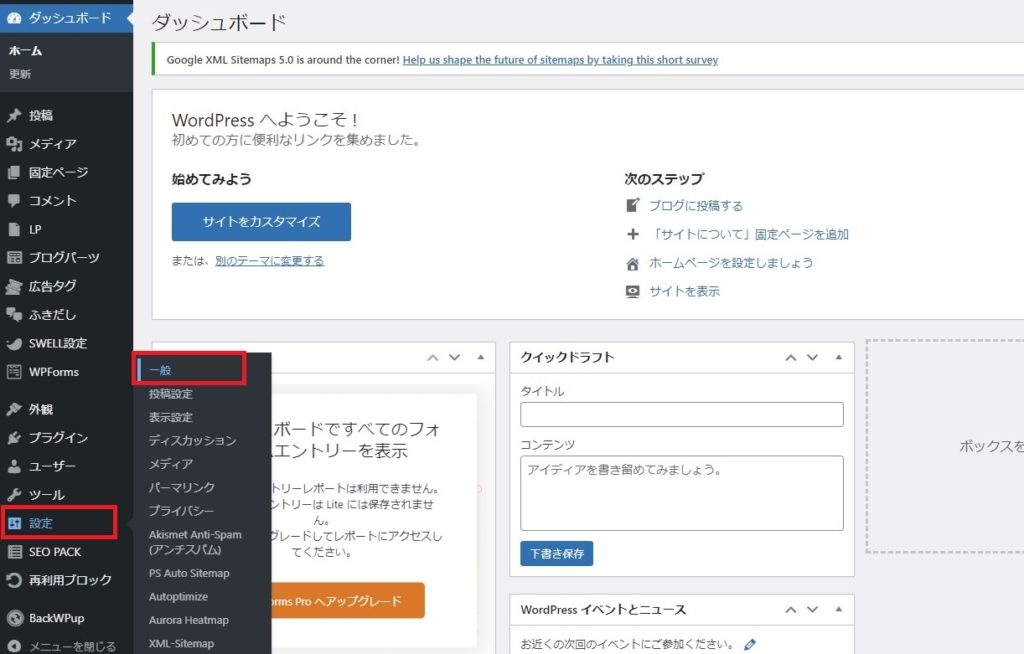
まずはブログ管理画面を開いて左のバーにある「設定」をクリックするとさらに選択肢が増えるので「パーマリンク」をクリック。

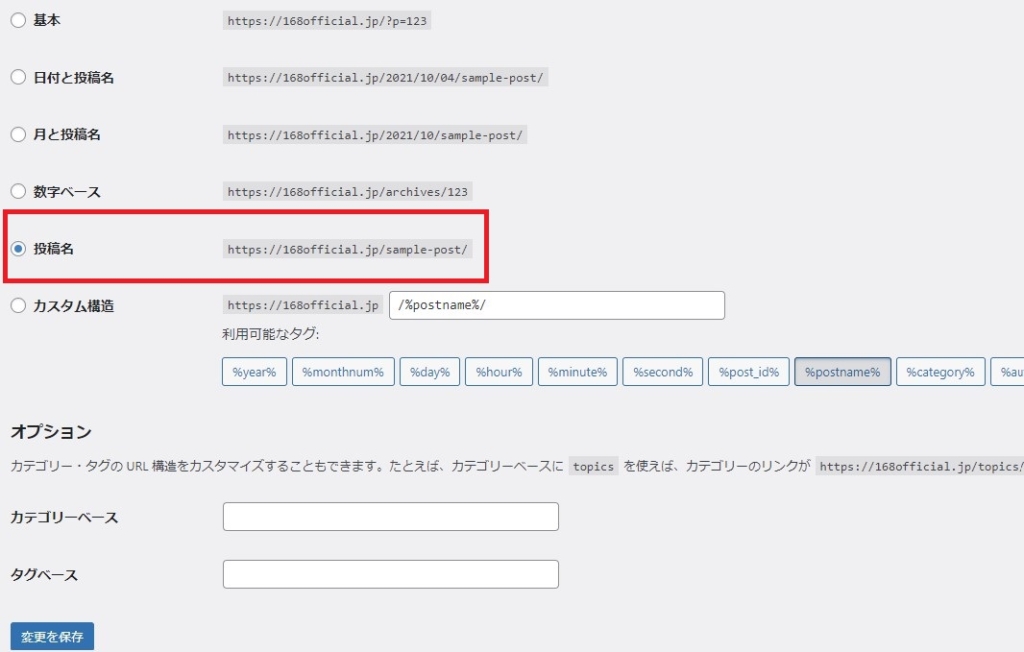
設定を開くとデフォルトは1番上にチェックがついているので「投稿名」にチェックを入れ直します。

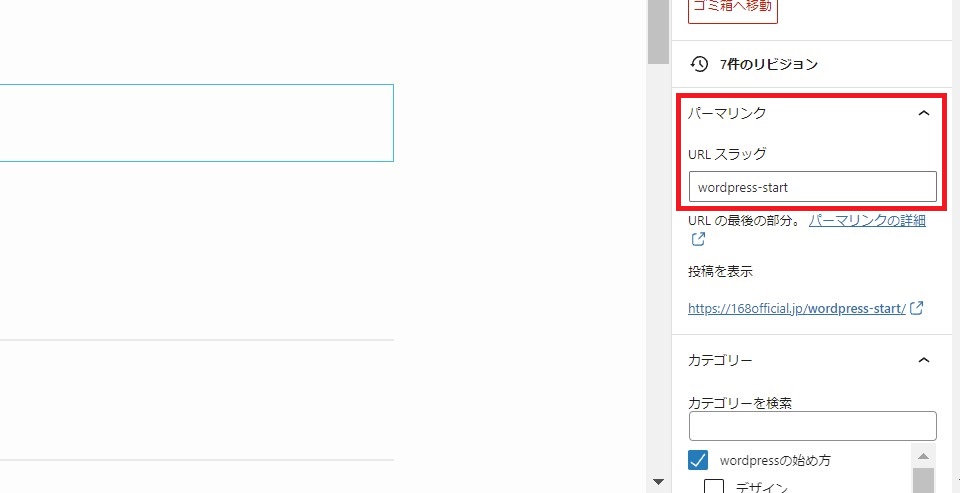
参考までに記事ごとのパーマリンクを設定する場合は、記事編集画面の右側にある「パーマリンク」横の▼を押すと「URLスラッグ」が出てくるのでここに英語や数字で入力します。

SSL設定
SSL設定はインターネット上のデータを暗号化する設定です。
この設定を行わないとデータを第三者が受信して改ざんする恐れもあるので必ず設定しましょう。
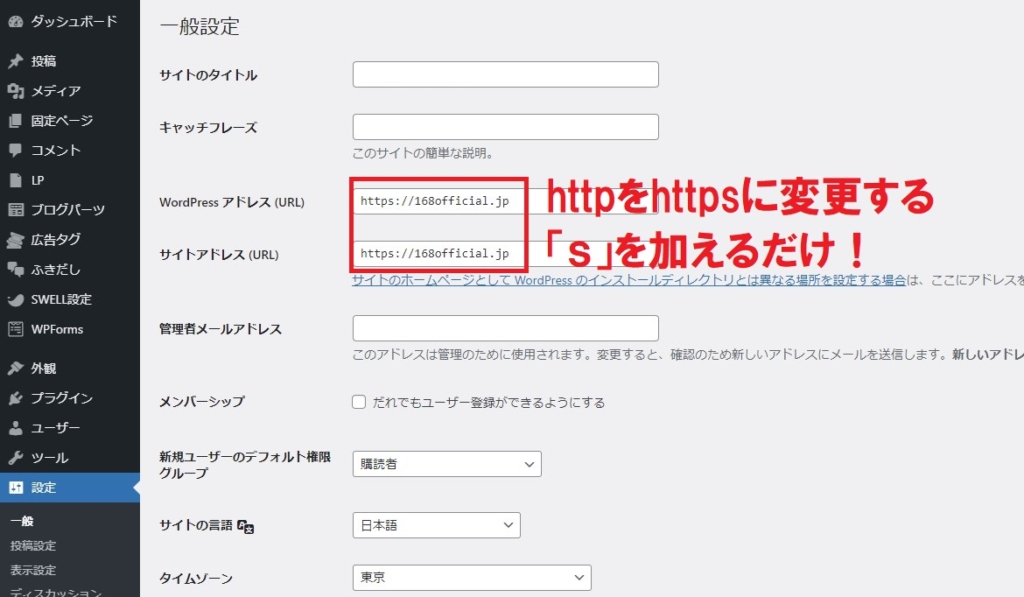
当ブログでサーバーとドメインを設定してエックスサーバーを利用している場合は、サーバーではすでに設定されていますので、ブログでのみ編集をすればOKです。


初めは「http」になってるので「s」を加えて「https」にすればOKです。
2か所とも同じように変更します。
一度ログアウトされるので再度ログインすれば完了です。
サイトタイトルとキャッチフレーズ選定
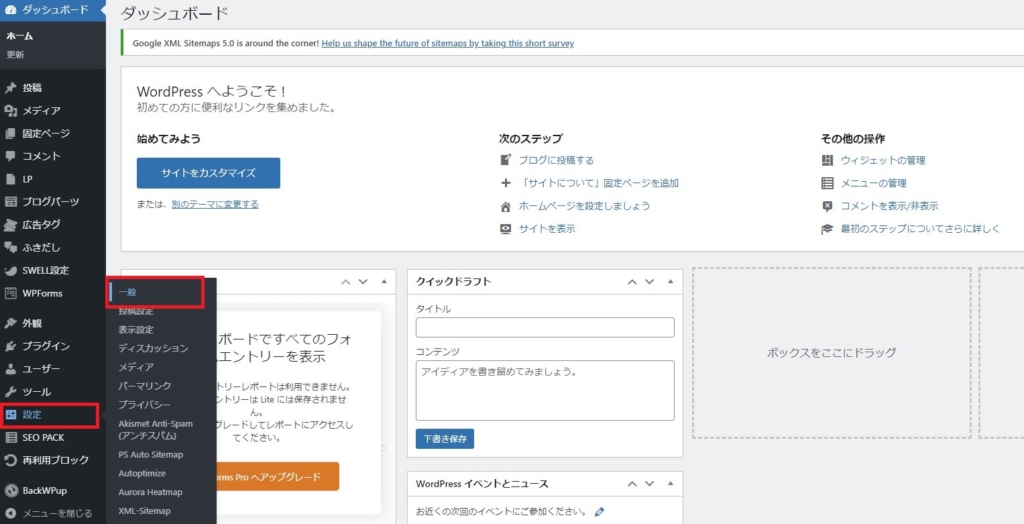
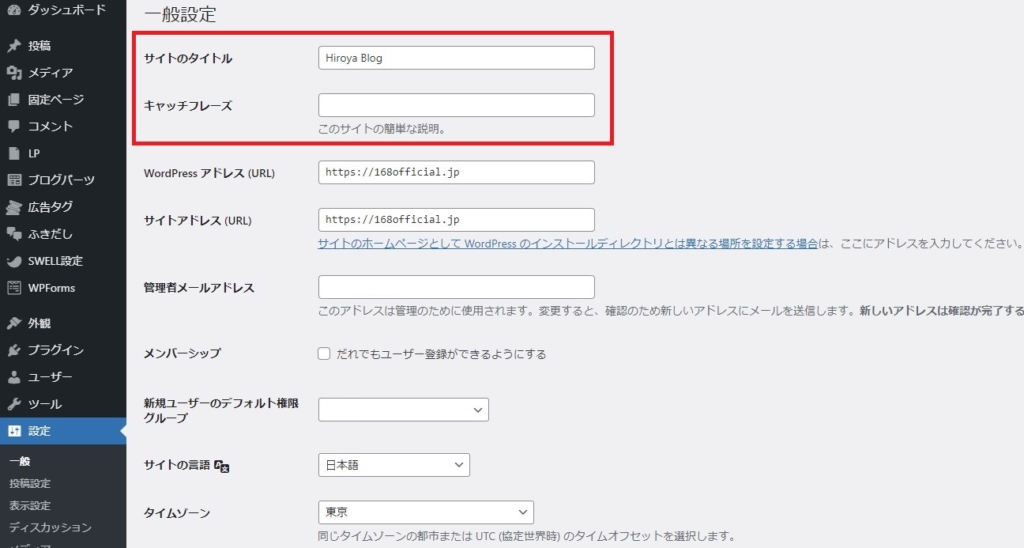
自分のブログの名前とキャッチフレーズを変更できます。
何度でも変更できますが、初めに設定しておきましょう。


何度でも変更できますので、とりあえず設定できればOKです。
サイト内のデータ更新
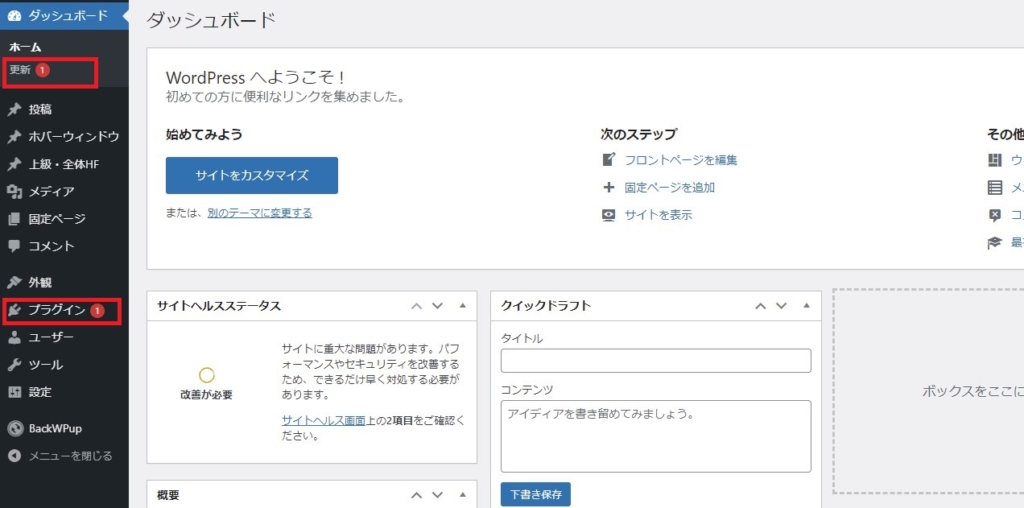
WordPressをインストールしたばかりは、左のダッシュボードの欄に赤色で①と書いてある場所があります。
これはプログラムの更新があるよってことなのでとりあえず全部更新すればOKです。


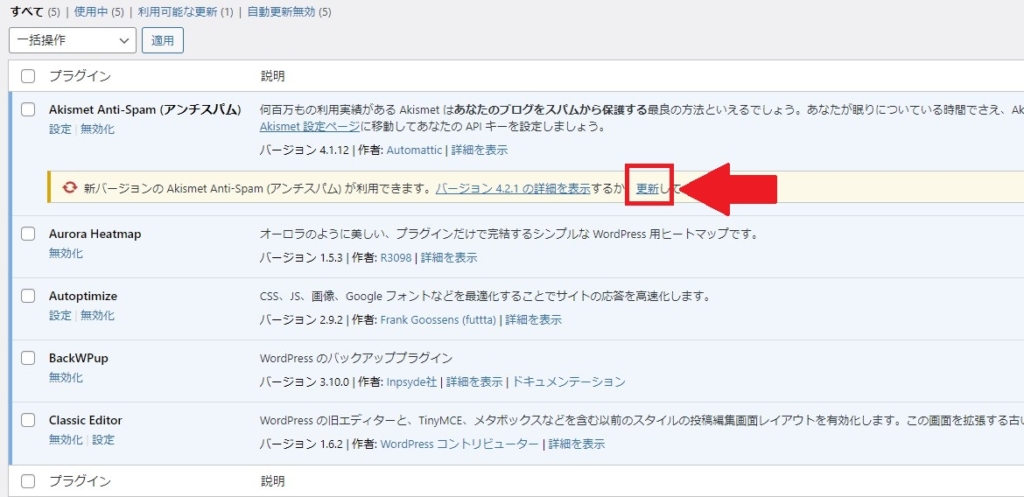
更新が必要な個所は「更新してください」と出ているので指示通りに更新をしていきましょう。
終わるとその文章は消えます。
不要デフォルトの削除
記事投稿画面にサンプルの「Hello!Word」という投稿があります。
あくまでこれはサンプルなので削除してOKです。
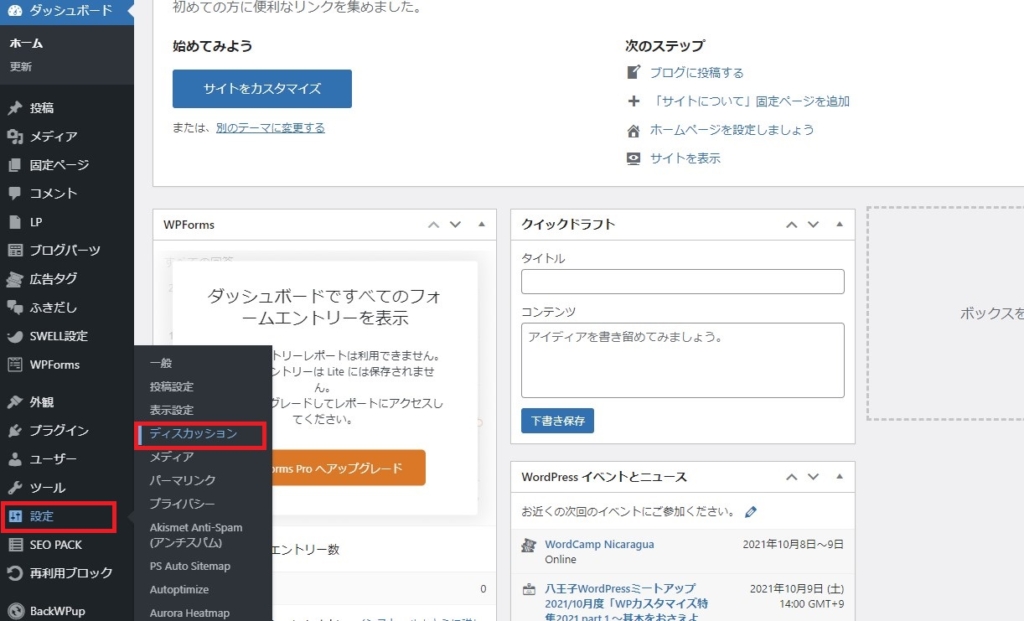
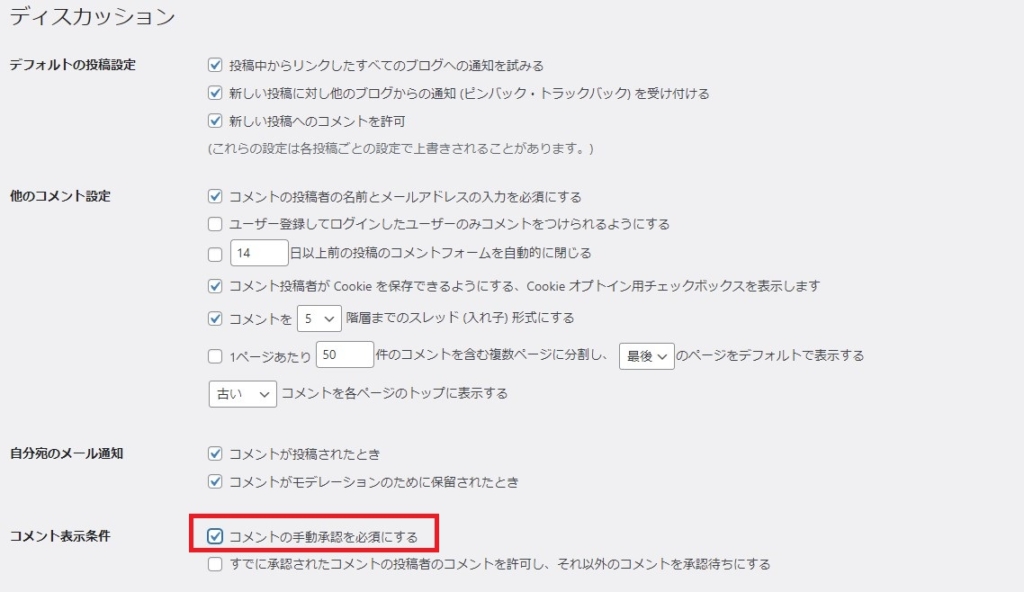
コメント設定
よくわからない英語のコメント(スパム)が来ることが多いので、コメントが自動で公開されないように設定しておきましょう。


最後の「変更を保存」は必ず押し忘れのないようにしてください。
設定が無効になってしまいます。
プラグインのダウンロード
プラグインとはWordPressのカスタムパーツみたいなもので基本無料で利用できます。
必要なプラグインを適切に選定することでより効率よくブログを書くことができます。
おすすめのプラグインに関しては以下の記事で説明しています。

テーマの設定
ワードプレスには「無料テーマ」と「有料テーマ」が存在します。
テーマを導入することであなたのオリジナルブログをより自分好みにカスタムできるほか、SEOに強いサイトにすることができます。
無料と有料どちらを選ぶべきか、おすすめはどれか?は以下の記事を参考にしてください。

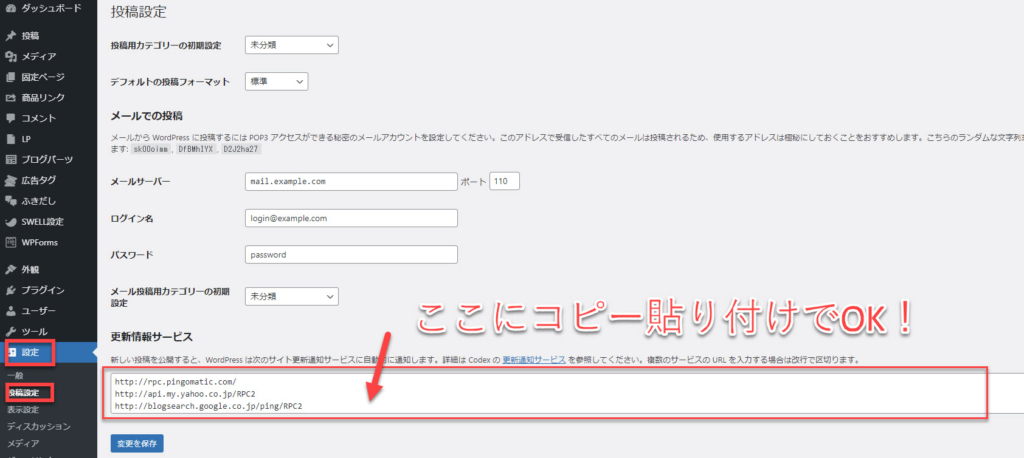
更新情報サービスに情報追加
ダッシュボード⇒設定⇒投稿設定

↓これを全てコピー貼り付け↓
・http://api.my.yahoo.co.jp/RPC2
・http://blogsearch.google.co.jp/ping/RPC2
・http://rpc.reader.livedoor.com/ping
・http://blog.goo.ne.jp/XMLRPC
・http://ping.fc2.com/
・http://ping.feedburner.com/
・http://ping.rss.drecom.jp/
・http://www.bloglines.com/ping
・http://wpdocs.sourceforge.jp/Update_Services
・http://rpc.pingomatic.com/
・http://ping.blogranking.net/
・http://ranking.kuruten.jp/ping
・http://www.blogstyle.jp/
・http://www.blogpeople.net/ping/
・http://www.ilearn.jp/ping/
・http://serenebach.net/rep.cgi
・http://xping.pubsub.com/ping/
・http://blogsearch.google.com/ping/RPC2
・http://ping.freeblogranking.com/xmlrpc/
・http://rpc.weblogs.com/RPC2
・http://ping.blo.gs/http://services.newsgator.com/ngws/xmlrpcping.aspx
・http://ping.dendou.jp/http://ping.bloggers.jp/rpc/
・http://pingoo.jp/ping/
・http://taichistereo.net/xmlrpc/
・http://www.blogpeople.net/servlet/weblogUpdates
・http://www.hypernavi.com/ping/
ワードプレス初期設定後に行う作業

・お問合せフォームを作成
・プライバシーポリシーを設置
・カテゴリー設定
・メニューの作成
初期設定が完了したら最低限の準備を行いましょう!
これでブログを書ける状態になります。
お問合せフォームを作成
ブログを見て読者からのお問合せはできる状態にしておくことが理想です。
ただ、そこまで連絡が来ることはないのでとりあえず設置しておけば問題ないです。
詳しい設定方法は以下のサイトを参考にしてみてください。

プライバシーポリシーを設置
プライバシーポリシーは個人情報やサイトの取扱方針を記載したものです。
必ず設置をする必要がありますが、ひな形をを利用すれば問題ないので以下の記事を参考に作成してみましょう。

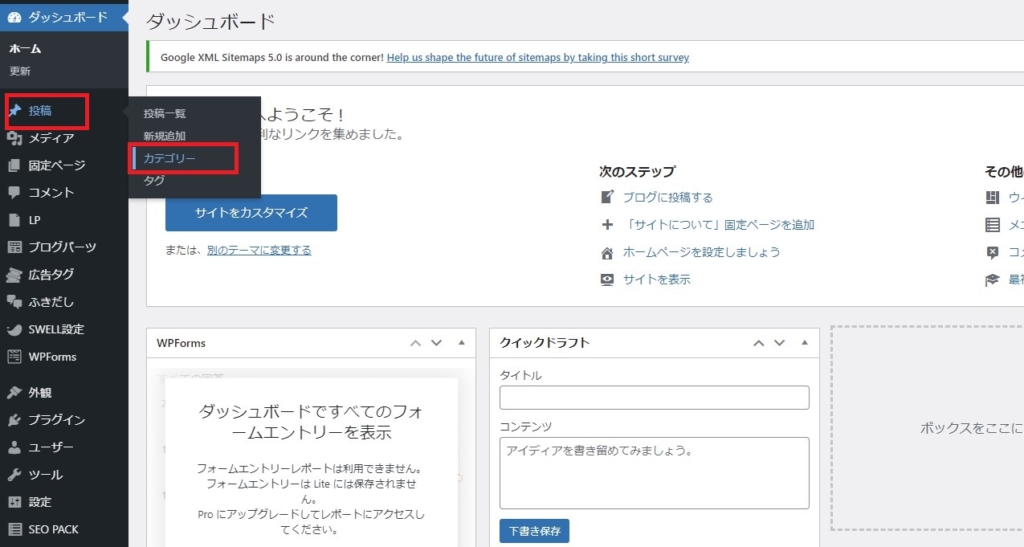
カテゴリー設定
記事ごとにカテゴリーを設定する必要があるので、カテゴリーが決まっていたら作成しましょう。
※まだ決まってない場合は記事を書いて投稿する前でも問題ないです。

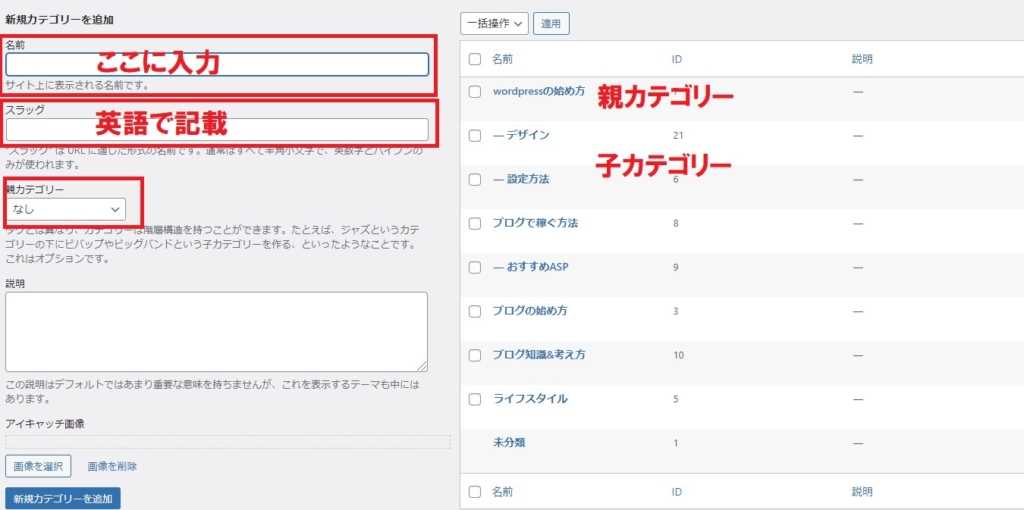
【名前】
ここに好きなカテゴリー名を入力
【スラッグ】
カテゴリー名を「英語」で入力
【親カテゴリー】
子カテゴリーの場合は入力
例)親カテゴリー「アニメ」子カテゴリー「ワンピース」

1番下の「新規カテゴリーを追加」を忘れずに押しましょう。
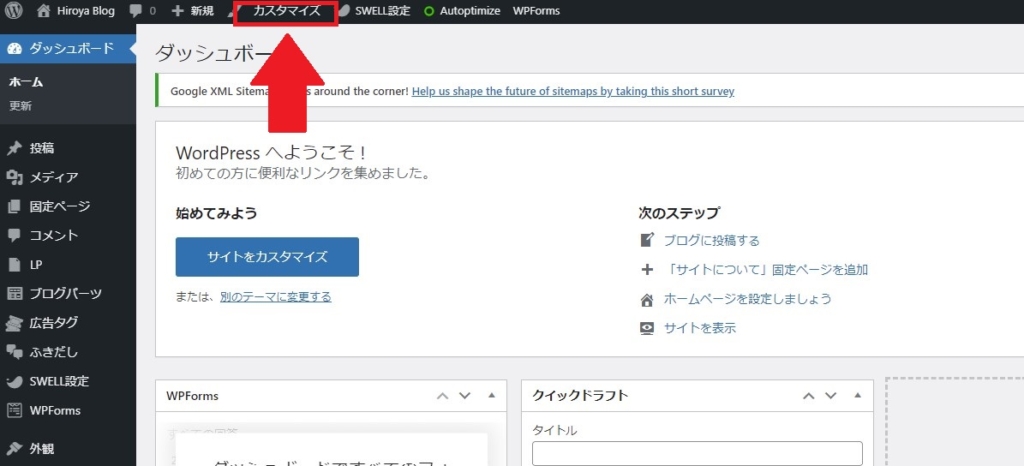
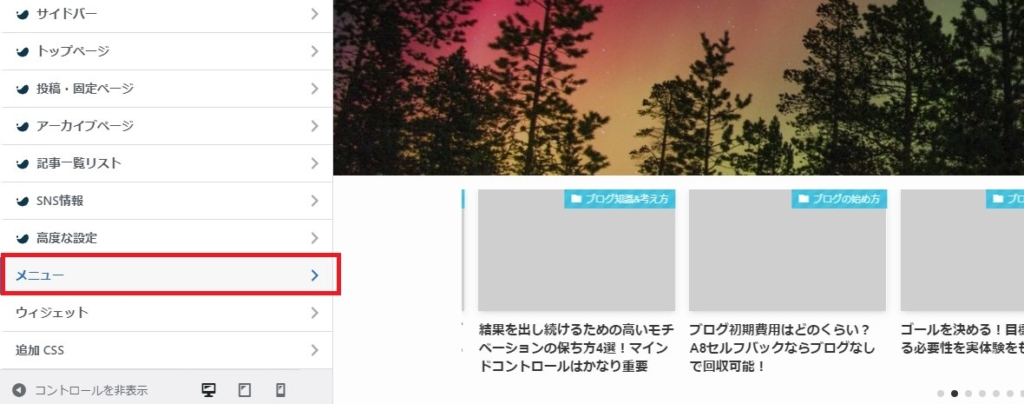
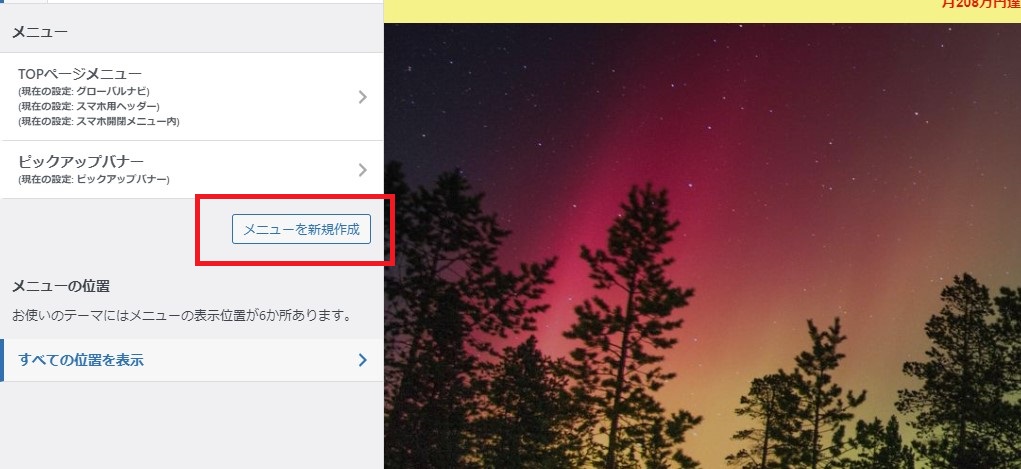
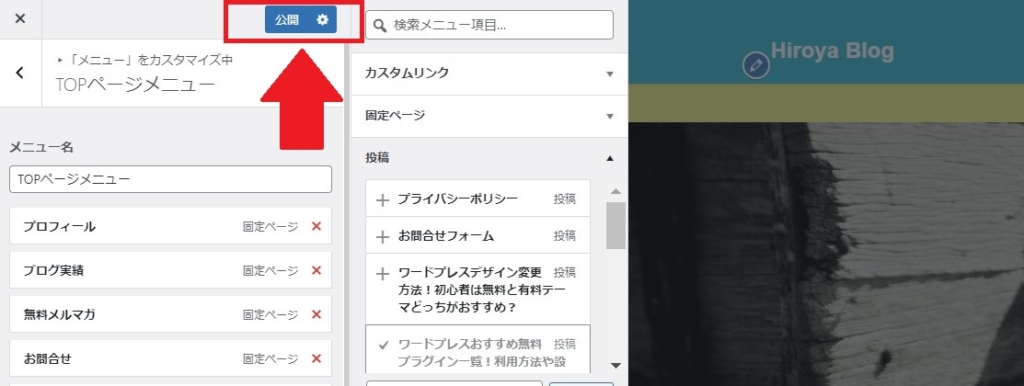
メニューの作成

ブログの上部やサイトバーなどにメニューを表示することができます。
ここでスマホのメニュー表示も作成が可能なので読者が何を見たらいいかわからなくならないように誘導してあげましょう!



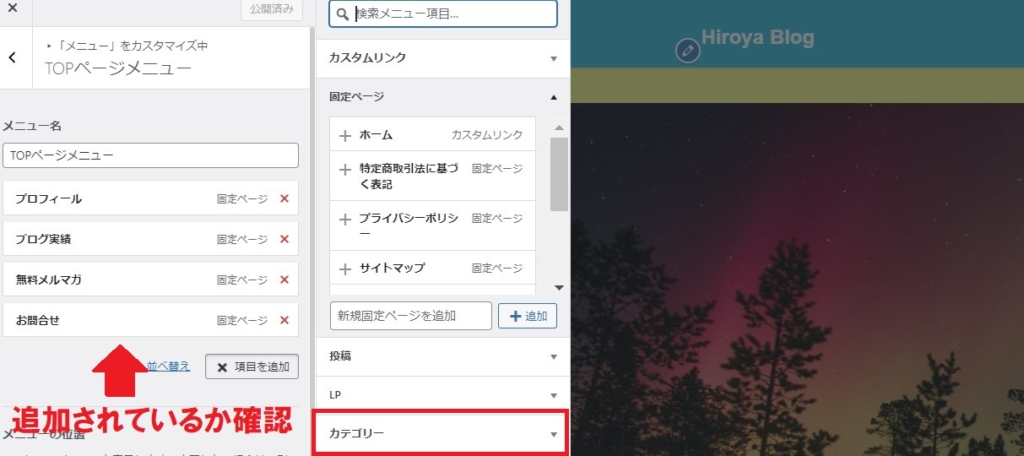
※先にカテゴリーを作らないとここに表示されません。
追加すると左側の矢印の場所にカテゴリーが追加されるのでしっかり追加されているか確認しましょう!

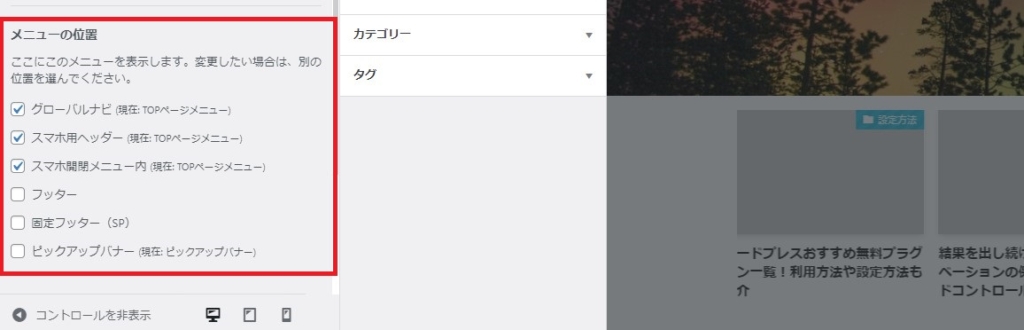
上から3つをチェックしていればOKです。
【グローバルナビ】
TOPページのメニュー
【スマホ用ヘッダー】
スマホTOPページのメニュー
【スマホ開閉メニュー】
スマホで開閉できるメニュー
【フッター】
ブログの1番下の場所
【固定フッター】
フッターに固定するメニュー
【ピックアップバナー】
ブログ内で目立たせたメニューを作りたい場合
※別途設定が必要


しっかりメニューが表示されているか確認しておきましょう。
まとめ

今回は、ワードプレス初心者でもわかる初期設定方法!設定後行う作業もまとめて紹介!と題してお送りしてきました。
初期設定が完了しその後簡単な作業が終わるといよいよ記事を書く作業になります。
記事を書くにもキーワード選定が必要だったり、どんな記事を書くのかネタを探したりとまだまだやることはありますが、めげずにコツコツ作業を継続していきましょう。